Building No Signal using Flutter and Appwrite [Part 3]

We are approaching the end game now. The time has come where we will finally discuss about implementing the chat feature in our app.
but before that, let’s talk about our app flow first. We are almost nearing completing our app and we haven’t discussed it yet.

That’s the basic flow. Not too complex. Also I believe this can be scalable in future too. For example, if a user signIn but does not have a profile ready we can add a block there without any difficulties.
That being the basic app flow, Let’s discuss about Chat Architecture now

To start chatting, you need to go to Users List Page to get a list of users who uses your app. Next thing is to select a user you want to chat. Now an internal check is added in the function to check if a chat history between them exists or not, if yes you are redirected to Chat page with the old chats. If it doesn’t exists then a new collection is created and then redirected to chat page.
Let’s Talk about CHAT Model First
For any particular conversation between 2 users, what minimum fields do we need for that collection?
Looks Right?
I believe these are the minimum data required so as to establish a connection between 2 users and have a convo.
So, Every collection denotes a conversation between 2 users. This blog targets sending only text messages and convo between 2 people but the same logic can be scaled for further more users and sending different types of messages.
NOTE: Since Appwrite does not allow to create and define a new collection on client side, we would be using the server side APIs for this to work.
Let’s Create a new API Key
- Open up your Appwrite Console
- Go to API Keys

3. Click Add API Key

4. Choose a name and select the following scopes.
5. Click Create

You should have something like this then. Click on Show Secret and copy the key.
Let’s Move over to Code-Editor now
Since, we are gonna use a server side APIs, we need a server side SDK too. Add the following dependencies in pubspec.yaml
dependencies:
dart_appwrite: ^3.0.2Add a new block of code in the file client.dart under providers/ .
Let’s create a new file server_api.dart under api/database . This file would contain all the server side functions.
Just read the comments between the codes and I am sure you won’t feel overwhelmed with it.
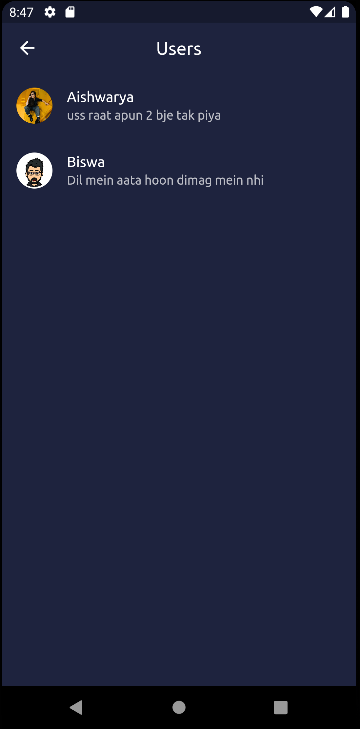
This deals with creating new Chat collections between 2 users. Now let’s integrate this function in user_list_page.dart . We had our UI that looks something like this. Now all we need is to add the functionality when we click a particular user tile.

Let’s Add the function
This is the _onTap function which we needed. This will call the createConversation function and create the new collection(if needed) and redirect you to ChatPage . Ofc, its all provided by the serverProvider . Let’s declare this provider now.
That’s it, you are half way done in completing your chat app.
Let’s see how it goes

Let’s look at the console


An empty collection with following attributes defined. So yess, so far everything is working now.
Time for some gifs spams
Okay, let’s get back on track now. So, creating a new collection works perfectly. Now all we need is to send and receive messages from the user.
Let’s talk about chat_services.dart . This file contains code about managing all the logic for the chat services. Have a look and I am sure it would be pretty self explanatory to you.
Oh Yeah!, we also used a new package here called flutter_chat_bubble . Just add this dependency in you pubspec.yaml file.
dependencies:
flutter_chat_bubble: ^2.0.0More about this package and how to use it
Now there are two new things in this code we need to talk about. One is StateNotifier and the other Realtime .
StateNotifier is an observable class that stores a single immutable state from the riverpod package.
It can be used as a drop-in replacement to ChangeNotifier or other equivalent objects like Bloc. Its particularity is that it tries to be simple, yet promote immutable data.
By using immutable state, it becomes a lot simpler to:
- compare previous and new state
- implement undo-redo mechanism
- debug the application state
Realtime class is from the appwrite SDK. Realtime allows you to listen to any events on the server-side in realtime using the subscribe method.
Instead of requesting new data via HTTP, the subscription will receive new data every time it changes, any connected client receives that update within milliseconds via a WebSocket connection.
To know more about Realtime
Now, let’s create a StateNotifierProvider for the chat services which would notify all the changes and invoke build method if data changes.
And let’s create a Chat page UI and connect everything.
And that’s it. We are done!!!
Let’s test it live now

As you can see, we are finally able to talk that too in realtime.
Let’s look at the collection in the dashboard

Now we can finally say, that this series has been completed successfully.
Thank you so much for being patient and reading my blogs. I didn’t hoped a lot of reactions to my previous blogs and seriously, this motivated me further to complete this series.
Here is the complete source code of the project. We haven’t coded the settings screen but that’s something for you to explore and I believe you can understand that code from the repo itself if you get stuck implementing it.
If you have any queries or just want to connect with me, here are my social handles from where you can reach to me.
Till then Stay Tuned ✨
